반응형
[JQuery] jqGrid 열 숨기기, 보이기 (컬럼 동적 표시)
1. 개요
1) jqGrid를 사용하는 중 컬럼을 동적으로 숨기고 보여줘야할 일이 생겼다
2) 사실은 이 블로그를 찾아올 필요도 없었다. 당연하게도 공식 사이트에서 제공하는 Wiki에 방법이 나온다
: http://www.trirand.com/jqgridwiki/doku.php?id=wiki:methods
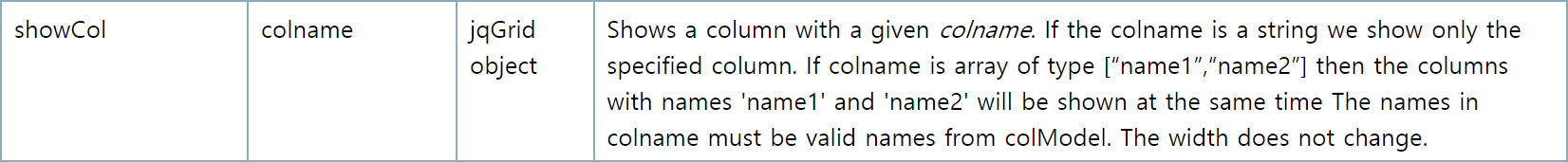
3) 쭉 내리다보면 사용 가능한 아주 다양한 메소드들이 나오는데 필요한 부분은 아래와 같다
- 2번째에 나오는 Parameters를 보면 showCol에서는 꼭 복수개를 한번에 처리하기위한 배열 사용이 불가할 것 같지만 아주 잘 된다


2. 방법
- 위에서 이미 설명한 것 같지만 다시 한번 설명하자면 'hideCol', 'showCol'을 이용하면 된다
- 당연히 자신이 사용중인 jqGrid의 id가 필요하다
1) 숨기기
//단일 열
$("#jqGridId").jqGrid("hideCol","colName");
//복수 열
$("#jqGridId").jqGrid("hideCol",["colName1","colName2",...]);2) 보이기
//단일 열
$("#jqGridId").jqGrid("showCol","colName");
//복수 열
$("#jqGridId").jqGrid("showCol",["colName1","colName2",...]);
이렇게 간단하게 구현 가능하다.
이상으로 위에서 이미 언급했던 그 곳이 출처다.
출처: http://www.trirand.com/jqgridwiki/doku.php?id=wiki:methods
반응형
'개발 > Javascript & HTML' 카테고리의 다른 글
| [Html] 이미지 태그(img) src에서 403 Forbidden 에러 (0) | 2023.01.26 |
|---|---|
| Javascript 정규식 html tag 제거 (0) | 2019.09.09 |
| [Javascript/Jquery] 클릭이벤트 강제 발생 (자바스크립트 or 제이쿼리) (0) | 2018.12.11 |
| [Javascript] JSON String <-> Object 객체 문자열 변환 (6) | 2018.12.06 |
| [Jquery] 클릭 이벤트 중복 방지 (unbind, bind) (6) | 2018.12.04 |


