반응형
Javascript 정규식 html tag 제거
1. 정규 표현식을 이용하여 html 태그를 제거하는 방법
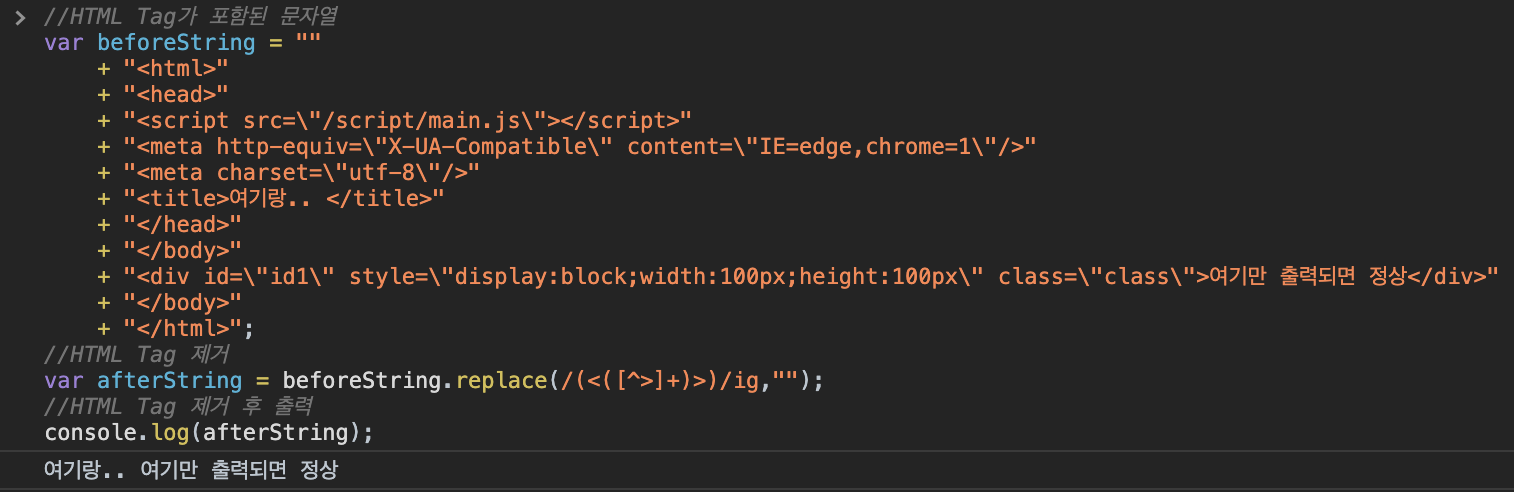
//HTML Tag가 포함된 문자열
var beforeString = ""
+ "<html>"
+ "<head>"
+ "<script src=\"/script/main.js\"></script>"
+ "<meta http-equiv=\"X-UA-Compatible\" content=\"IE=edge,chrome=1\"/>"
+ "<meta charset=\"utf-8\"/>"
+ "<title>여기랑.. </title>"
+ "</head>"
+ "</body>"
+ "<div id=\"id1\" style=\"display:block;width:100px;height:100px\" class=\"class\">여기만 출력되면 정상</div>"
+ "</body>"
+ "</html>";
//HTML Tag 제거
var afterString = beforeString.replace(/(<([^>]+)>)/ig,"");
//HTML Tag 제거 후 출력
console.log(afterString);위와 같이 html tag가 포함된 문자열이 있다
정규식을 이용하여 Javascript에서 html tag를 제외 후 문자열을 출력하였다
2. 결과

정상적으로 출력됨을 알 수 있다
Java 소스는 아래와 링크를 참고
자바 정규식 html 태그를 제외한 문자열 출력
자바 정규식 html 태그를 제외한 문자열 출력 1. 정규 표현식을 이용하여 html 태그를 제거하는 방법 //HTML Tag가 포함된 문자열 String beforeString = "" + "" + "" + "
반응형
'개발 > Javascript & HTML' 카테고리의 다른 글
| [Html] 이미지 태그(img) src에서 403 Forbidden 에러 (0) | 2023.01.26 |
|---|---|
| [JQuery] jqGrid 열 숨기기, 보이기 (컬럼 동적 표시) (0) | 2021.09.07 |
| [Javascript/Jquery] 클릭이벤트 강제 발생 (자바스크립트 or 제이쿼리) (0) | 2018.12.11 |
| [Javascript] JSON String <-> Object 객체 문자열 변환 (6) | 2018.12.06 |
| [Jquery] 클릭 이벤트 중복 방지 (unbind, bind) (6) | 2018.12.04 |


