0. 개요
- 내가 넥사크로를 잘 몰라서 그런건지, 넥사크로가 나를 잘 몰라서 그런건지 어느 하나 쉬운게 없다
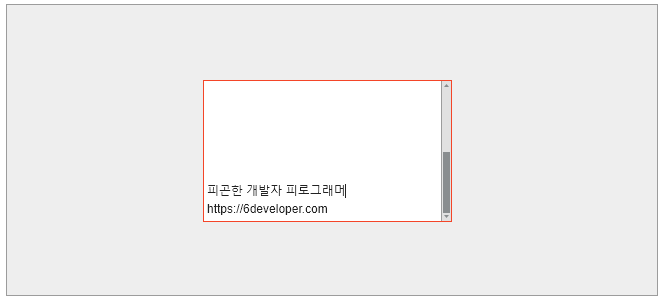
- 아래의 예제 화면과 같이 textarea에 글을 입력해서 지정된 height를 넘어가면 스크롤이 생기는데 스크롤 대신 늘어나면 늘어나는대로 textarea까지 늘어나게 하고 싶었다 (역시나 찾아보니 정보가 많이 없다)

1. 예제 준비
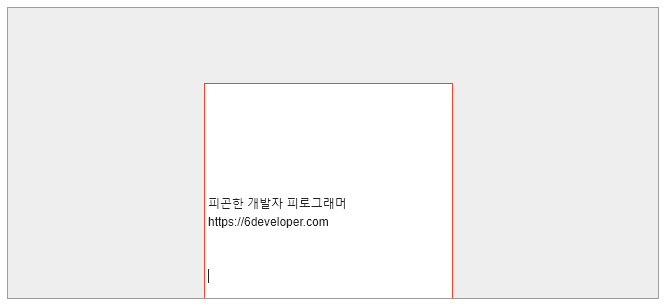
- 간단하게 div 안에 textarea를 넣은 예제이다
- 회색 바탕은 div 그리고 그 안에 작은 흰색은 textarea

3. onkeyup 이벤트 생성
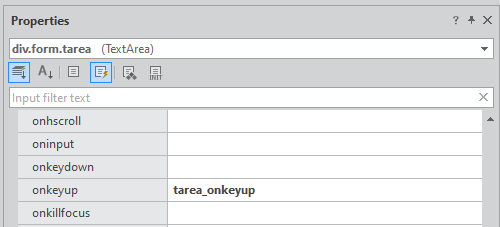
- textarea에 글을 입력할때 키 하나하나의 입력 후 onkeyup 이벤트가 발생하면 실행되는 function을 생성한다

- 생성된 tarea_onkeyup 함수
- Design 탭에서 textarea에 지정된 높이의 기본 값을 tarea_height에 넣고 높이를 지정해준 후 생성된 vscrollbar.max 값을 더해주면 끝
this.tarea_onkeyup = function(obj:nexacro.TextArea,e:nexacro.ChangeEventInfo)
{
//TextArea height 조절
var tarea_height = 150; //기본 높이
obj.set_height(tarea_height);
obj.set_height(obj.height + obj.vscrollbar.max);
};
4. 첫번째 문제 발생
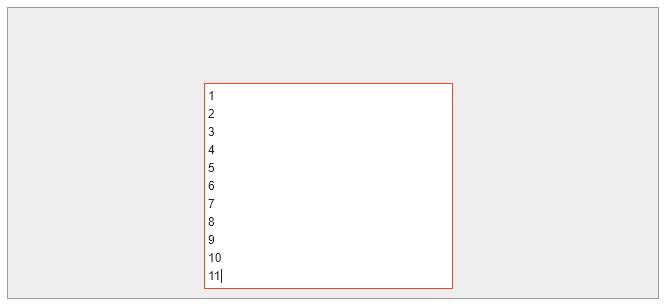
- 결과적으로 잘 늘어나는 것 같아보이지만 textarea의 높이가 늘어날 때마다 우측 세로스크롤이 보였다가 안보였다가 깜박거리는게 아주 거슬린다

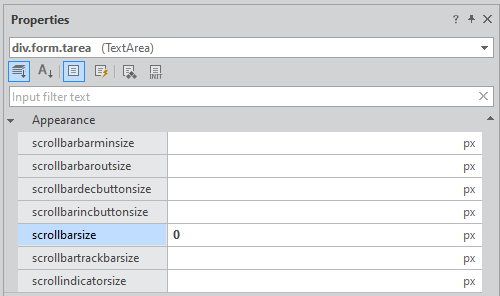
- 깜박이든 말든 눈에 보이지 않도록 Appearance의 scrollbarsize 속성을 0px로 만들어주면 스크롤바가 보이지 않게 된다

5. 두번째 문제 발생
- 역시 끝나야 끝나는거다. 문제는 계속된다
- textarea의 height 값이 길어져서 div 영역을 벗어나니 아래와 같이 기분이 좋지 않다

- 그리하여 div의 사이즈도 textarea와 같이 유동적으로 늘어나게 해야한다
- 다시 tarea_onkeyup 함수로 돌아간다
- div의 스크롤을 리셋하고 textarea를 조절할때와 같은 느낌으로 div도 조절한다
- 스크롤바는 div하위 form에 생성되기 때문에 스크롤 관련 값은 div.form에서 찾아야한다
- 마지막에 20을 더해준 이유는 textarea의 bottom과 div의 bottom의 간격을 20px만큼 주기 위해서다
this.tarea_onkeyup = function(obj:nexacro.TextArea,e:nexacro.ChangeEventInfo)
{
//TextArea height 조절
var tarea_height = 150; //기본 높이
obj.set_height(tarea_height);
obj.set_height(obj.height + obj.vscrollbar.max);
//상위 DIV height 조절
this.div.form.resetScroll(); //스크롤 리셋
var dev_height = 300; //기본 높이
this.div.set_height(dev_height);
this.div.set_height(this.div.height + this.div.form.vscrollbar.max + 20);
};'개발 > Nexacro' 카테고리의 다른 글
| [Nexacro 17] License Invalid Error 해결 방법 (Trial license) (0) | 2023.05.02 |
|---|---|
| [Nexacro 17] Grid의 Row, Col 사이즈를 마우스로 조절하는 속성 (0) | 2023.04.20 |
| [Nexacro 17] Dataset 동적 생성 및 로드 (0) | 2023.04.19 |

