0. GitHub Repository
- 설명에 앞서 아래 GitHub Repository에 작성한 소스가 공유되어있다
- https://github.com/niphyang/FlaskSample
GitHub - niphyang/FlaskSample
Contribute to niphyang/FlaskSample development by creating an account on GitHub.
github.com
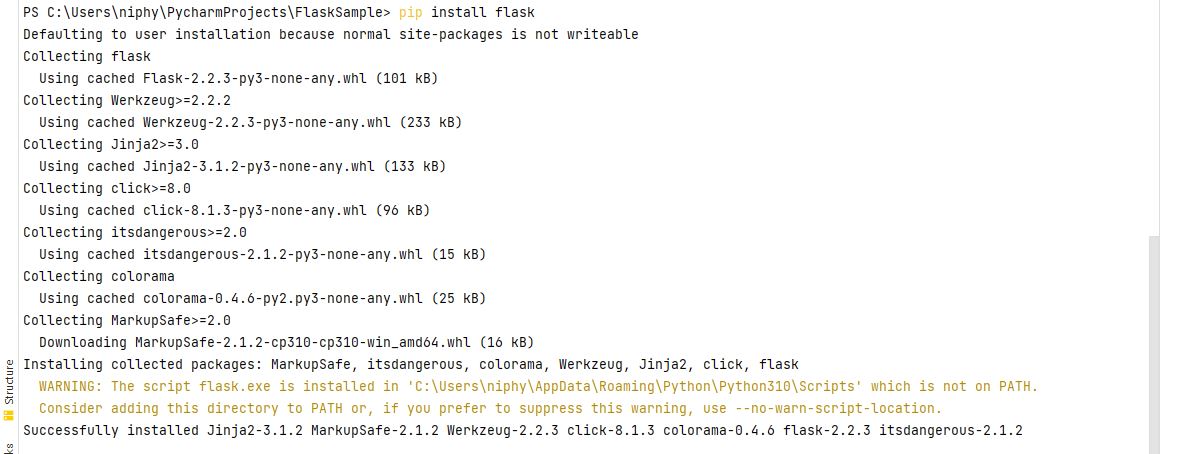
1. Flask 설치
- Flask를 사용하려면 가장 먼저 Flask를 설치해야한다
pip install flask

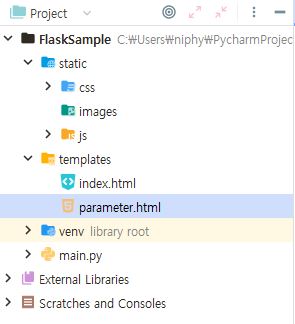
2. 디렉토리 구성
- static : 샘플 소스에 내용은 비어있지만 js, css, image 등의 정적 리소스 폴더
- templates : html 파일들이 들어있는 폴더
- 그리고 venv, main.py는 이 글을 보고 있는 분들께는 설명이 필요 없을 듯하다

3. main.py
- 먼저 Flask를 import하고 html파일을 렌더링하기 위해 render_template도 함께 import한다
- 그리고 'app' 이라는 이름의 Flask 객체를 생성한다 (거의 준비가 다 되었다고 봐도 무방하다)
## main.py
from flask import Flask, render_template
app = Flask(__name__)
- '/' 즉 root에 접속했을 경우 실행될 함수를 정의한다 (http://ip:port/)
- templates 폴더 안에 있는 index.html을 렌더링하는 기능
# 초기 화면
@app.route('/')
def index():
return render_template('index.html')
- '/parameter/param1/param2' 형태로 접속했을 경우 param1과 param2에 있는 변수를 정의된 parameter 함수에 전달한다
- param1과 같이 자료형을 포함할수도 있고 param2와 같이 생략할수도 있다
- 전달된 파라미터를 render_template을 통해 parameter.html으로 전달한다
# 동적 URL 파라미터 받기
@app.route('/parameter/<string:param1>/<param2>')
def parameter(param1, param2):
return render_template('parameter.html', param1=param1, param2=param2)
- main.py 첫 부분에 생성한 객체를 run.
- 파라미터에 포함된 debug=True 부분은 없어도 무관하지만 사용하면 소스가 변경된 경우에 재시작을 하지 않아도 된다
if __name__ == '__main__':
app.run(debug=True)
4. index.html
- html 파일에서 반복문이나 조건문 그리고 서버에서 넘겨준 데이터를 사용하기 위해서 jinja2라는 템플릿엔진을 사용한다
- 정적 리소스에 포함된 css, js파일을 읽어오기 위해 url_for(~~)를 이용하여 static폴더에 있는 파일을 불러온다
<head>
<meta charset="utf-8">
<title>FlaskSample</title>
<!-- CSS -->
<link rel="stylesheet" href="{{ url_for('static', filename='css/style.css') }}">
<!-- Javascript -->
<script src="{{ url_for('static', filename='js/main.js') }}"></script>
</head>
- 초기화면임을 알리는 <h2> 태그와 함께 페이지를 이동하는 <a> 태그를 사용했다
- '페이지 이동'을 클릭하면 main.py에 정의된 @app.route('parameter/<string:param1>/<param2> 부분이 호출된다
- 그리고 param1에는 'apple' 그리고 param2에는 'banana'가 전달될 예정이다
<body>
<h2>초기 화면</h2>
<a href="/parameter/apple/banana">페이지 이동</a>
</body>
5. parameter.html
- <head> 부분은 index.html과 동일하므로 <body> 부분만 가져왔다
- 서버에서 내려준 param1과 param2를 출력하도록 작성
<body>
<h2>파라미터 테스트</h2>
<p>param1 :: {{param1}}</p>
<p>param2 :: {{param2}}</p>
</body>
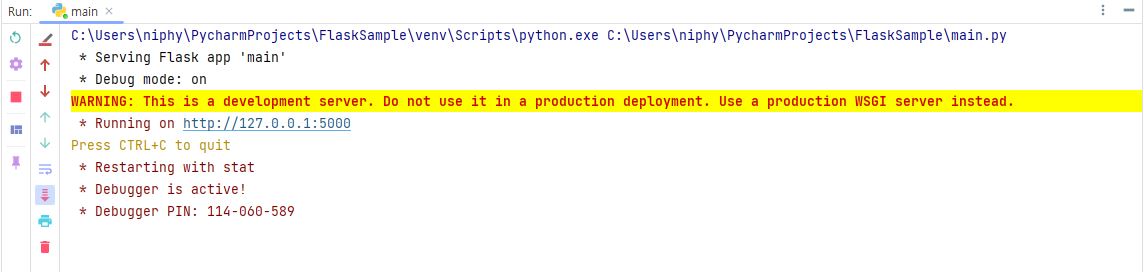
6. 실행 및 결과 확인
- 실행하면 아래와 같이 'Running on http://127.0.0.1:5000'이라는 로그가 보인다

- 혹시 port의 변경을 원한다면 main.py의 app.run()에 port를 명시하여 넘겨준다
if __name__ == '__main__':
app.run(port=9999)
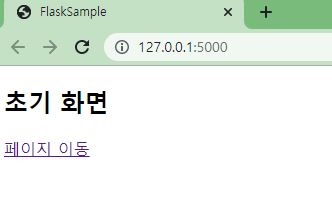
- 어찌 실행을 해보면 초기화면이라는 문구와 '페이지 이동' 링크가 포함되어있다

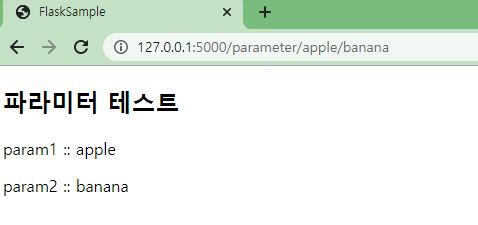
- 초기 화면에서 '페이지 이동' 링크를 통하면 아래와 같은 URL로 화면이 변경되고 화면에 param1과 param2가 잘 찍혀있음을 확인 할 수 있다

7. 끝으로
- JAVA와 비교하는건 말이 안되지만 굳이 비교해보면 어떤 Framework를 갖다 붙여도 훨씬 간단하다
'개발 > Python' 카테고리의 다른 글
| [Python] TemplateNotFound: /favicon.ico.html 500 Error (0) | 2021.06.24 |
|---|---|
| [Python] pip install에서 SSLError SSLCertVerificationError (0) | 2021.06.16 |